Japanease only.


0.コート,ボール,ラケットの作成
 テニスゲームで必要なパーツ(コート,ボール,ラケット)をペイントを利用して作ります。(面倒な方は、以下の画像をコピーしてお使い下さい。)
テニスゲームで必要なパーツ(コート,ボール,ラケット)をペイントを利用して作ります。(面倒な方は、以下の画像をコピーしてお使い下さい。)
コート court.jpg ;サイズ 横400ピクセル,縦300ピクセル
ボール ball.jpg ;横20ピクセル,縦20ピクセル

ラケット racket.jpg ;横10ピクセル,縦50ピクセル,

0−0) ペイントを起動します
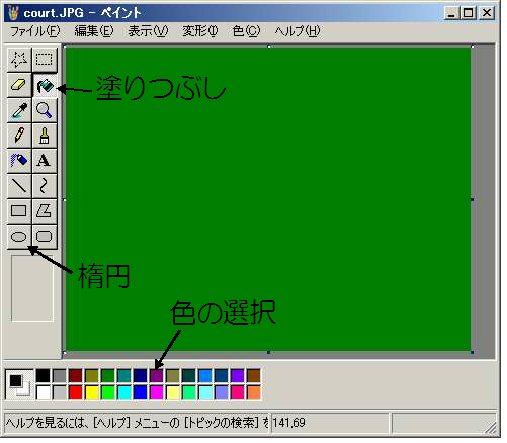
ペイントの起動は、[スタート]ボタンより[すべてのプログラム]-[アクセサリ]-[ペイント]を選択します。ペイントは、下図のような構成です。以後の操作では、左手にある「塗りつぶし」,「楕円の描画」,「色の選択(パレット)」のボタンを使用します。

0−1) コートを作ります
- メニューバーの「変形」から「キャンバスの色とサイズ」を選び、幅を400,高さを300にします。単位はピクセルを選んでください。
- 左の塗りつぶしのボタンを押してから下のパレットで”緑”を選び、描画エリアを1度クリックします。
- メニューバーの「ファイル」から「名前を付けて保存」を選び、ファイル名を"court",ファイルの種類には”JPEG"を選び保存します。 *保存した場所を忘れないように!
0−2) ボールを作ります
- メニューバーの「変形」から「キャンバスの色とサイズ」を選び、幅を20,高さを20にします。単位にはピクセルを選んでください。
- 描画エリアが小さくなりますので、メニューバーの「表示」から「拡大」−「拡大する」を選びます。
- 先のコートと同じように、左の塗りつぶしのボタンを押してから下のパレットで”緑”を選び、描画エリアを1度クリックします。 *ボールの背景は、コートの色に合わせます。
- 左の楕円描画のボタンを押してから、描画エリアの左上の位置でマウス左ボタンを押し、押したままで右下の位置まで移動します。そうすると、円が描かれます。形がくずれてしまった時は、メニューバーより「編集」−「元に戻す」と操作して前の状態へ戻します。
- 円を描いた後に再び左の塗りつぶしのボタンを押し、円の中を白で塗りつぶします。
- メニューバーの「ファイル」から「名前を付けて保存」を選び、ファイル名を"ball",ファイルの種類には”JPEG"を選び保存します。
0−3)ラケットを作ります
- メニューバーの「変形」から「キャンバスの色とサイズ」を選び、幅を10,高さを50にします。単位にはピクセルを選んでください。
- 左の塗りつぶしのボタンを押してから下のパレットで”赤”を選び、描画エリアを1度クリックします。
- メニューバーの「ファイル」から「名前を付けて保存」を選び、ファイル名を"rachet",ファイルの種類には”JPEG"を選び保存します。
以上で、コート,ボール,ラケットが出来上がりました。次は、JavaScriptプログラムの記述について説明します。
実習用データはこちら


Last up date:2006/12/25

![]()

![]() テニスゲームで必要なパーツ(コート,ボール,ラケット)をペイントを利用して作ります。(面倒な方は、以下の画像をコピーしてお使い下さい。)
テニスゲームで必要なパーツ(コート,ボール,ラケット)をペイントを利用して作ります。(面倒な方は、以下の画像をコピーしてお使い下さい。)